Để lưu trữ file trên Google code bạn cần phải có một tài khoản gmail (Nói chung cứ cái gì dính đến Google là phải có gmail) Các bạn có thể tham khảo bài viết Tại sao phải lưu trữ file và Google Code là gì để tìm hiểu về Google Code và tại sao cần phải lưu trữ file, bài này mình chỉ chia sẻ cách lưu trữ và sử dụng Google Code
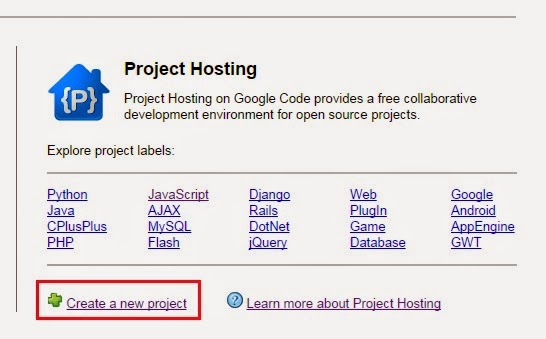
Đăng nhập vào lại khoản gmail và truy cập trang Google Code để bắt đầu. Bạn sẽ thấy giao diện như sau
Bạn chọn Create a new project để tạo một project để lưu trữ các file cho mình, và điền thông tin cho ProjectName : Tên Project (Tùy bạn đặt)
Summary : Tóm tắt (Tùy bạn đặt)
Description : Chi tiết (Tùy bạn đặt)
Version Control : Phiên bản điều khiển - Chọn Subversion
Source license : Nguồn code - Chọn Artistic/GPL
Project label : Bỏ trống
Nhập mã xác nhận và chọn Create và chuyển tới giao diện tiếp theo
Ở đây bạn chọn Source, tiếp tục chọn Upload để tiếp tục
Chọn file và điền các thông tin về file phần đường dẫn Path Google sẽ tự tạo cho bạn và chọn Commit. Đến đây file của bạn đã được upload lên Google code và tự động bạn được chuyển sang trang tiếp theo
Trang này cho phép bạn quản trị file vừa up lên, nhưng cái ta quan tâm ở đây chính là đường link cừa file. Bạn click vào View raw file và URL trên thanh trình duyệt chính là URL file, hãy copy lại để sử dụng. Như vậy đến đây bạn đã hoàn thành việc lưu trữ file vậy sử dụng thế nào? Để sử dụng file bạn chỉ việc khai báo và chèn nó vào trang HTML của bạn, hoặc tạo các tiện ích javascrip để sử dụng.
Cú pháp với nhưng file .js
<script src='URL của file' type="text/javascript"></script>
Cú pháp với nhưng file .css
<link href="URL của file" rel="stylesheet" type="text/css"></link>
URL : Chính là địa chỉ mà bạn đã copy lại ở bước trên.
VD: như hình trên file js của mình là file chứa đoạn script tạo sitemap cho blog để sử dụng mình làm như sau
Mở trang quản trị blog, tạo một tiện ích HTML mới
Sử dụng cú pháp trên để chèn vào tiện ích của mình. Sau đó lưu lại là xong.
Các bạn có thể tham khảo thêm bài viết Hướng dẫn tải và lưu trữ file trên Google Drive
Chúc bạn thành công.

















No comments:
Post a Comment