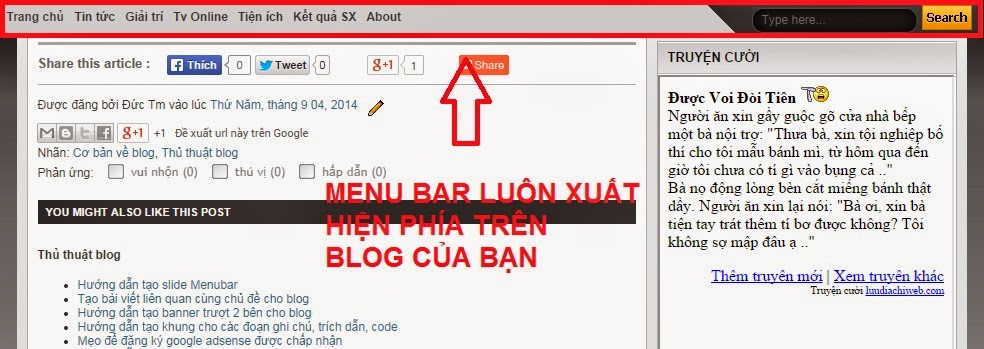
Một MenuBar trượt theo khi ta cuộn chuột đọc bài viết không chỉ là một cách trang trí mà nó còn giúp cho người đọc có thể lựa chọn ngay menu trên thanh bar mà không cần phải quay ngược lên top, sẽ là một thủ thuật nhỏ giúp web/blog của bạn "lấy lòng" được khách truy cập vì sự tiện lợi của nó.
Ở bài viết này mình sẽ chia sẻ cùng các bạn cách tạo một slide menubar luôn xuất hiện ở phía trên cho blog như sau.
1. Các bạn đăng nhập vào trang quản trị Blog -> Mẫu -> Chỉnh sửa HTML Chèn đoạn code CSS phía dưới vào phía trước thẻ đóng ]]></b:skin>
#slidemenubar{height:50px;width:100%;position:relative;display:block;background:transparent}
#slidemenubar.fixed{position:fixed; top:-4px;z-index:9999}
2. Chèn đoạn code phía dưới vào trước thẻ đóng </body>#slidemenubar.fixed{position:fixed; top:-4px;z-index:9999}
<script>
function handleScroll(){if(window.XMLHttpRequest){var offset=window.pageYOffset?window.pageYOffset:document.documentElement.scrollTop;document.getElementById('slidemenubar').className=(offset>104'fixed':'')}}if(window.addEventListener){window.addEventListener('scroll',handleScroll,false)}else{window.attachEvent('onscrol',handleScroll)}
</script>
3. Tìm đến đoạn code chứa Menu bar của bạn, hoặc thẻ <div> chứa menu bar thêm cặp thẻ saufunction handleScroll(){if(window.XMLHttpRequest){var offset=window.pageYOffset?window.pageYOffset:document.documentElement.scrollTop;document.getElementById('slidemenubar').className=(offset>104'fixed':'')}}if(window.addEventListener){window.addEventListener('scroll',handleScroll,false)}else{window.attachEvent('onscrol',handleScroll)}
</script>
<div id='slidemenubar'> Đây là phần chứa menu bar </div>
Lưu ý : Nếu thanh menu bar của bạn được lấy ra từ Widget thì sẽ không thêm được đoạn code thứ 3, các bạn nên tạo menu bar riêng cho mình. Cuối cùng các bạn lưu lại và f5 lại Blog để xem thành quả nhé. Chúc các bạn thành công












làm bảng hiệu giá rẻ
ReplyDeleteLàm bảng hiệu giá rẻ quận 1
làm bảng hiệu led chạy chữ
Bảng điện tử led ma trận
làm hộp đèn led
làm bảng hiệu led
thi công backdrop Giá rẻ
làm bảng hiệu