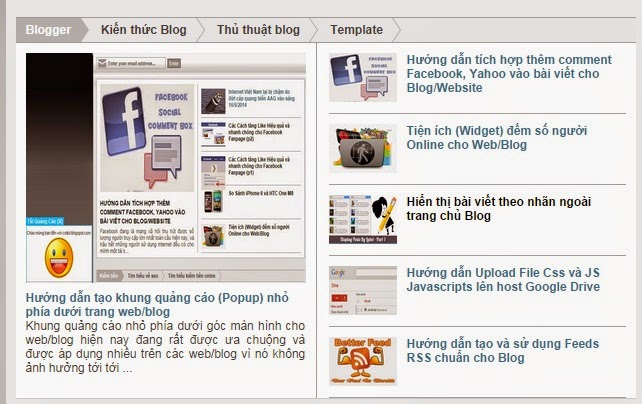
Bài viết này mình sẽ chia sẻ với các bạn cách hiển thị các bài viết theo nhãn (label) có kèm theo hình ảnh thu nhỏ của bài viết ở ngoài trang chủ của Blog như trên
Đầu tiên các bạn đăng nhập vào trang quản trị blog (Luôn luôn là thế) và chọn chỉnh sửa HTML và tiến hành các bước sau :
Bước 1 : Các bạn tìm tới thẻ đóng ]]</b:skin> và dán đoạn code phía dưới vào trước nó
/* Recent post by labels edit by csttol.blogspot.com*/
.boxhome{width:620px}
.box1{padding:10px;background:white;box-shadow:0 1px 3px 0 #B5B5B5;-moz-box-shadow:0 1px 3px 0 #b5b5b5;-webkit-box-shadow:0 0px 0px 0 #FFF;border:1px solid #DDD;border-bottom:4px solid #0F83A0;overflow:hidden;position:relative;border-radius: 10px}
.box1{box-shadow:0 1px 3px 0 rgba(0, 0, 0, 1);}
.box1{border-top: 1px solid silver; border-right: 1px solid silver; border-bottom: 1px solid silver;border-left: 1px solid silver;border-radius:0px;}
.box1{margin-bottom:1px;overflow:hidden;padding-left: 0px;padding-bottom: 0px;height : 370px}
.box1 a:hover{filter:alpha(opacity=75);opacity:.75;}
.box1-left{width:280px; float:left; height:350px;border-right: #ABABAB 1px solid; padding:10px; padding-top:0px}
.box1-left h2 {margin-bottom:5px}
.box1-left img{margin-bottom:5px; height:230px; width:280px}
.box1-right{height:51px; width:287px; float:right; padding: 10px;padding-left: 0px; line-height:20px;border-bottom: #ABABAB 1px solid;font: bold 12px Arial; }
.box1-right img {float:left; height:49px; width:72px; margin-right:10px; padding-left:0px}
.box1-left-info, .box2-left-info{ text-align:justify;}
.box1-googlesearch{width:650px;float:left}
.menu{overflow: hidden; width: 100%; background:#eee; padding: 0px; margin :0px;border-bottom: #ABABAB 1px solid;font: bold 12px Arial;color:#FFF}
.menu li{float: left; list-style: none;}
.menu a{padding: 5px 5px 5px 25px; float: left; text-decoration: none; position: relative;color: #444;}
.menu li:first-child a{padding-left: 10px; background:#BBB; color:#FFF}
.menu li:first-child a::after{border-left-color: #BBB;color:#eee}
.menu li:first-child a:hover{background:#979797; color:#fff}
.menu li:first-child a:hover::after { border-left-color: #979797;}
.menu a:hover{background: #979797; color:#FFF}
.menu a::after, .menu a::before{content: ""; position: absolute; top: 50%; margin-top: -1.5em; border-top: 1.5em solid transparent; border-bottom: 1.5em solid transparent; border-left: 1em solid; right: -1em;}
.menu a::after{z-index: 2; border-left-color: #eee;}
.menu a::before{border-left-color: #BBB; right: -1.1em; z-index: 1; }
.menu a:hover::after{ border-left-color: #979797;}
Bước 2 : Các bạn tìm tới thẻ <div id='main-wrapper'> và dán đoạn code phía dưới vào ngay dưới thẻ bạn vừa tìm được.boxhome{width:620px}
.box1{padding:10px;background:white;box-shadow:0 1px 3px 0 #B5B5B5;-moz-box-shadow:0 1px 3px 0 #b5b5b5;-webkit-box-shadow:0 0px 0px 0 #FFF;border:1px solid #DDD;border-bottom:4px solid #0F83A0;overflow:hidden;position:relative;border-radius: 10px}
.box1{box-shadow:0 1px 3px 0 rgba(0, 0, 0, 1);}
.box1{border-top: 1px solid silver; border-right: 1px solid silver; border-bottom: 1px solid silver;border-left: 1px solid silver;border-radius:0px;}
.box1{margin-bottom:1px;overflow:hidden;padding-left: 0px;padding-bottom: 0px;height : 370px}
.box1 a:hover{filter:alpha(opacity=75);opacity:.75;}
.box1-left{width:280px; float:left; height:350px;border-right: #ABABAB 1px solid; padding:10px; padding-top:0px}
.box1-left h2 {margin-bottom:5px}
.box1-left img{margin-bottom:5px; height:230px; width:280px}
.box1-right{height:51px; width:287px; float:right; padding: 10px;padding-left: 0px; line-height:20px;border-bottom: #ABABAB 1px solid;font: bold 12px Arial; }
.box1-right img {float:left; height:49px; width:72px; margin-right:10px; padding-left:0px}
.box1-left-info, .box2-left-info{ text-align:justify;}
.box1-googlesearch{width:650px;float:left}
.menu{overflow: hidden; width: 100%; background:#eee; padding: 0px; margin :0px;border-bottom: #ABABAB 1px solid;font: bold 12px Arial;color:#FFF}
.menu li{float: left; list-style: none;}
.menu a{padding: 5px 5px 5px 25px; float: left; text-decoration: none; position: relative;color: #444;}
.menu li:first-child a{padding-left: 10px; background:#BBB; color:#FFF}
.menu li:first-child a::after{border-left-color: #BBB;color:#eee}
.menu li:first-child a:hover{background:#979797; color:#fff}
.menu li:first-child a:hover::after { border-left-color: #979797;}
.menu a:hover{background: #979797; color:#FFF}
.menu a::after, .menu a::before{content: ""; position: absolute; top: 50%; margin-top: -1.5em; border-top: 1.5em solid transparent; border-bottom: 1.5em solid transparent; border-left: 1em solid; right: -1em;}
.menu a::after{z-index: 2; border-left-color: #eee;}
.menu a::before{border-left-color: #BBB; right: -1.1em; z-index: 1; }
.menu a:hover::after{ border-left-color: #979797;}
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<div class='boxhome'>
<div class='box1'>
<script src='/feeds/posts/default/-/Label cần hiển thị?max-results=6&orderby=updated&alt=json-in-script&callback=box1'/>
<div style='clear:both;'/>
</div>
</div>
<div style='clear:both;'/>
</b:if>
Đây là khu vực mà bạn muốn bài viết được hiển thị. Các bạn cũng có thể cho nó xuất hiện dưới phía dưới widget Blog1 cũng được, nói chung bạn có thể đặt vào bắt cứ đâu bạn muốn và nhớ chỉnh lại một số những thẻ mà mình đã đánh dấu màu ở phía trên<div class='boxhome'>
<div class='box1'>
<script src='/feeds/posts/default/-/Label cần hiển thị?max-results=6&orderby=updated&alt=json-in-script&callback=box1'/>
<div style='clear:both;'/>
</div>
</div>
<div style='clear:both;'/>
</b:if>
Màu thẻ : Đây là thông số chiều rộng và chiều cao của nhãn được hiển thị
Màu thẻ : Đây là thông số chiều rộng và chiều cao của bài viết bên trái
Màu thẻ : Đây là thông số chiều rộng và chiều cao hình ảnh thumbnail bài viết bên trái
Màu thẻ : Đây là thông số chiều rộng và chiều cao hình ảnh thumbnail bài viết bên phải
Màu thẻ : Số bài viết cho phép hiển thị
Màu thẻ : Tên nhãn cần hiển thị bài viết
Cuối cùng là Lưu mẫu và f5 lại blog để xem thành quả
Lưu ý : Cách này chỉ dùng khi bạn đã đăng ký feed cho blog. Nếu bạn chưa đăng ký feed rss cho blog vui lòng tham khảo bài viết này : Hướng dẫn đăng ký Feed Atom và RSS cho blog.
Chúc các bạn thành công










This comment has been removed by the author.
ReplyDeletemình viet themexpose nay cung ok ne: http://phulongreal.blogspot.com/
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeletethư giãn tí các bạn http://www.vui5s.net/ ^^
ReplyDeleteCo thể bạn đang quan tâm: Cách lột bao quy đầu
ReplyDelete