Việc tìm được một template ưng ý cho blog không phải là một công việc dễ dàng với những ai chỉnh chu trong việc xây dựng giao diện cho blog. Và để hiển thị được các bài viết theo nhãn (theo một nhãn duy nhất) ngoài trang chủ với các đoạn code chắp vá có thể khiến cho giao diện Blog của bạn bị vỡ. Bài viết này mình sẽ chia sẻ với các bạn cách hiển thị bài viết theo một nhãn duy nhất ngoài trang chủ cho Blog mà làm thay đổi hay phá vỡ giao diện của Blog.
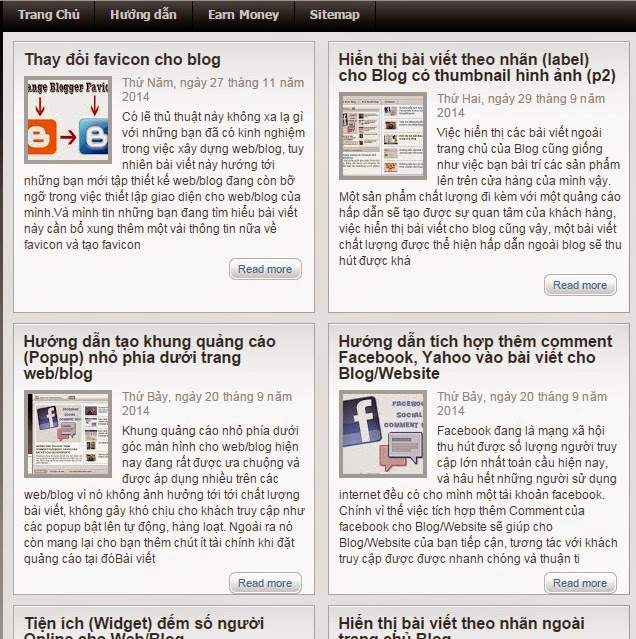
Thông thường các bài viết ngoài trang chủ của Blog sẽ được hiển thị theo thời gian đăng bài viết (tức là các bài viết mới nhất sẽ được ưu tiên hiển thị ngoài trang chủ bất kể theo nhãn nào) như hình dưới
Nhưng mình muốn các bài viết hiển thị theo một nhãn duy nhất (vd là nhãn cơ bản về blog) thì các bài viết sẽ được hiển thị như sau :
Các bạn có thể xem demo tại đây : demo hiển thị bài viết theo nhãn cho blog
Hiển thị bài viết theo nhãn (Label) duy nhất ngoài trang chủ cho Blog
Đầu tiên các bạn đăng nhập vào trang quản trị Blog. Chọn mẫu và chỉnh sửa HTML
Tìm đoạn code <b:includable id='main' var='top'> và kéo chuột xuống vài dòng bạn sẽ tìm được đoạn code tương tự như bên dưới (đoạn này có thể khác nhau tuỳ theo từng blog nha các bạn):
<b:loop values='data:posts' var='post'>
<b:include data='post' name='post'/>
<b:if cond='data:blog.pageType == "item"'>
<b:include data='post' name='comments'/>
</b:if>
<b:if cond='data:post.includeAd'>
<b:if cond='data:post.isFirstPost'>
<data:defaultAdEnd/>
<b:else/>
<data:adEnd/>
</b:if>
<data:adCode/>
<data:adStart/>
</b:if>
<b:if cond='data:post.trackLatency'>
<data:post.latencyJs/>
</b:if>
</b:loop>
<b:include data='post' name='post'/>
<b:if cond='data:blog.pageType == "item"'>
<b:include data='post' name='comments'/>
</b:if>
<b:if cond='data:post.includeAd'>
<b:if cond='data:post.isFirstPost'>
<data:defaultAdEnd/>
<b:else/>
<data:adEnd/>
</b:if>
<data:adCode/>
<data:adStart/>
</b:if>
<b:if cond='data:post.trackLatency'>
<data:post.latencyJs/>
</b:if>
</b:loop>
Và các bạn thay thế bằng đoạn code sau :
<b:loop values='data:posts' var='post'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.name == "Show Label"'>
<b:include data='post' name='printPosts'/>
</b:if>
</b:loop>
</b:if>
<b:else/>
<b:include data='post' name='printPosts'/>
</b:if>
</b:loop>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.name == "Show Label"'>
<b:include data='post' name='printPosts'/>
</b:if>
</b:loop>
</b:if>
<b:else/>
<b:include data='post' name='printPosts'/>
</b:if>
</b:loop>
Rồi các bạn tìm tới thẻ đóng </b:includable> của thẻ <b:includable id='main' var='top'>. Và đặt đoạn code bên dưới vào sau thẻ </b:includable> nói trên.
<b:includable id='printPosts' var='post'>
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'>
<data:post.dateHeader/>
</h2>
</b:if>
<b:include data='post' name='post'/>
<b:if cond='data:blog.pageType == "static_page"'>
<b:include data='post' name='comments'/>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<b:include data='post' name='comments'/>
</b:if>
</b:includable>
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'>
<data:post.dateHeader/>
</h2>
</b:if>
<b:include data='post' name='post'/>
<b:if cond='data:blog.pageType == "static_page"'>
<b:include data='post' name='comments'/>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<b:include data='post' name='comments'/>
</b:if>
</b:includable>
Sau đó Lưu mẫu và kiểm tra thành quả nhé. Các bạn có thể tham khảo thêm các bài viết về cách hiển thị bài viết theo nhãn cho blog .Chúc các bạn thành công, Hãy like và share nếu các bạn thấy bài viết giúp ích được cho bạn.













ơ, ad ơi mình làm xong xem thấy blog của mình trắng trơn luôn, chẳng hiểu...
ReplyDelete